應用說明
這個功能又叫做「用縮寫換行(Wrap Individual Lines With Abbreviation)」簡單說就是反白選取你要包的東西以後,接著按下「用縮寫換行」的熱鍵,再打上你外面要包上的標籤,最後按下Enter就大功告成了!
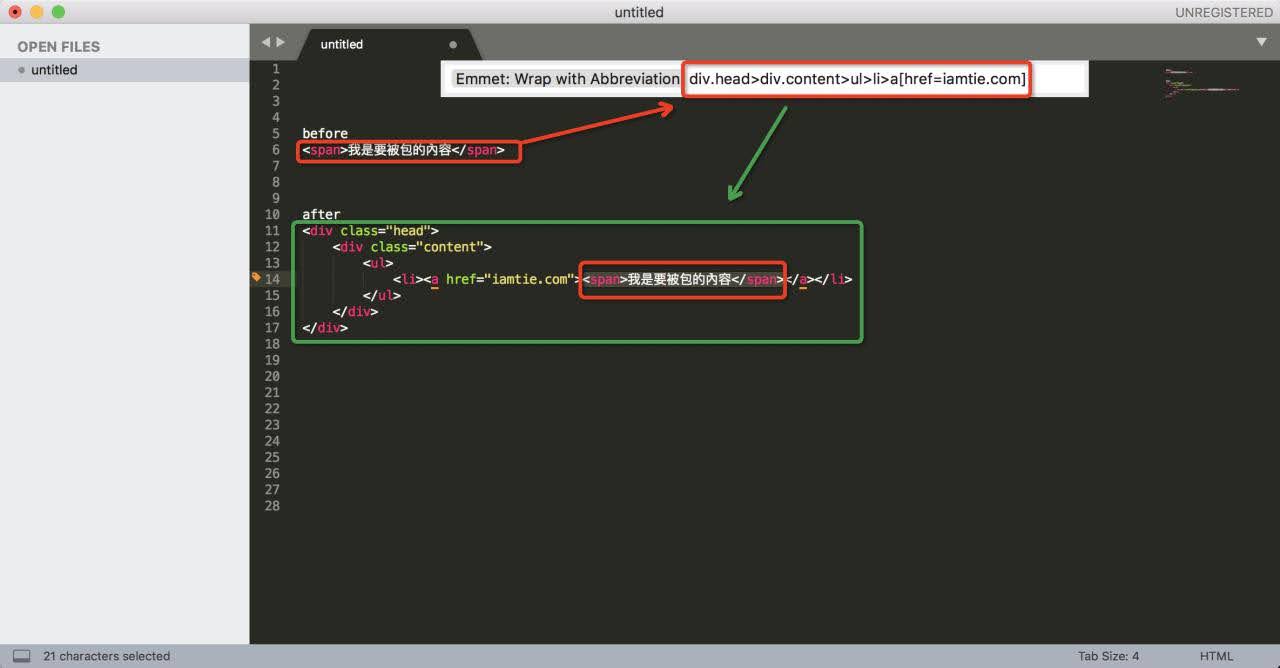
看圖會比較明白

可以在選取的標籤的外圍,透過這個功能打上Emmet,讓你包裹一層又一層你想要的標籤。
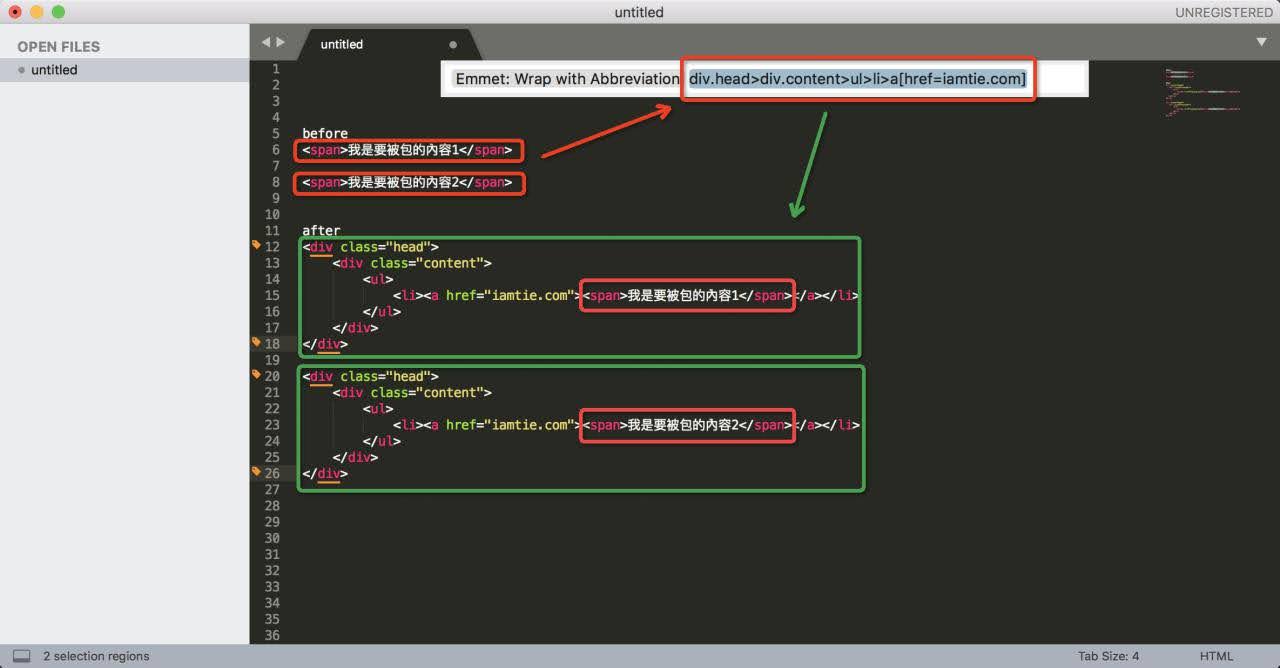
多個的話也沒問題!

Mac可以透過「Command+滑鼠左鍵」來做複選
Windows則是「Ctrl+滑鼠左鍵」來做複選
當然你也可以直接用搜尋的方式,直接選取你要包裹的所有內容,一次選取來做包覆。
選取多個(多行)並將他們反白包裹起來之後,接著只要用「用縮寫換行(Wrap Individual Lines With Abbreviation)」功能,來打上你要添加的標籤,就可以一次完成包覆了。
設定方式
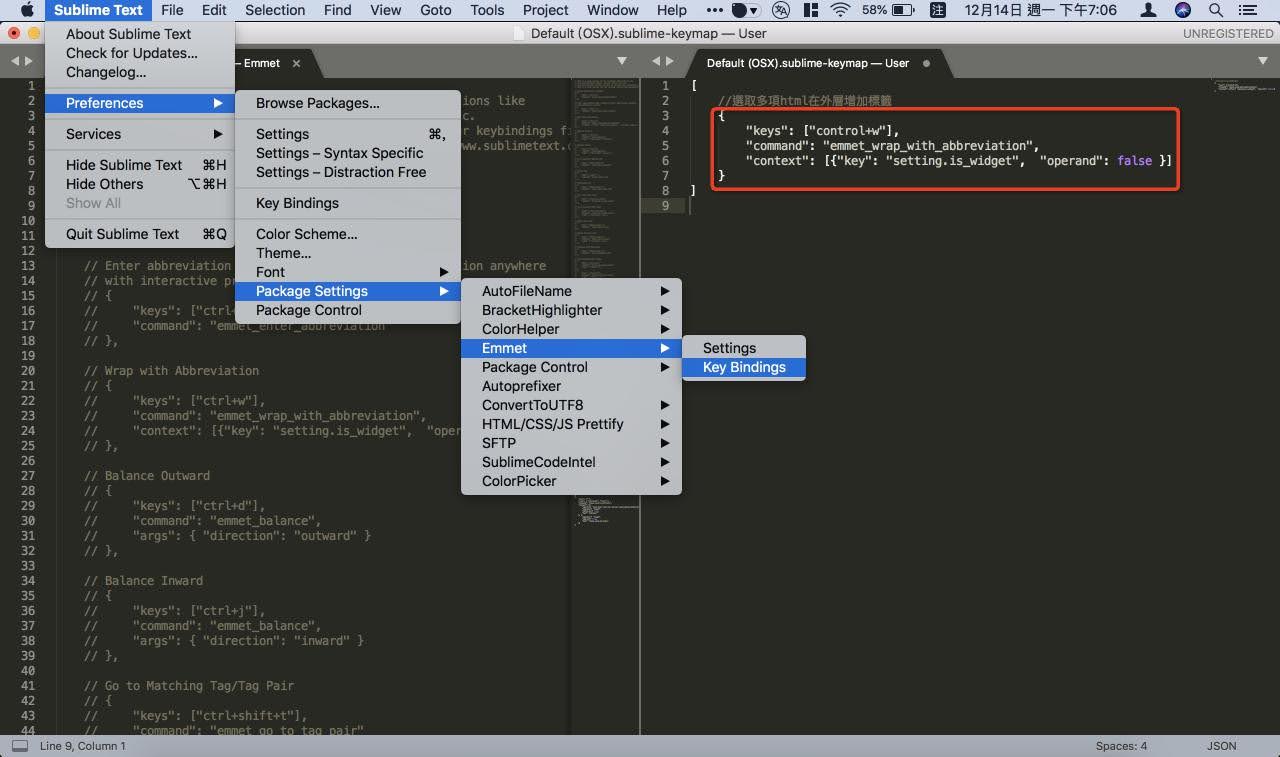
Sublime Text 設定方法

Preferences→Package Settings→Emmet→Key Bindings
然後在右邊的使用者自訂內容中添加這段程式碼即可
{
"keys": ["control+w"],
"command": "emmet_wrap_with_abbreviation",
"context": [{"key": "setting.is_widget", "operand": false }]
}
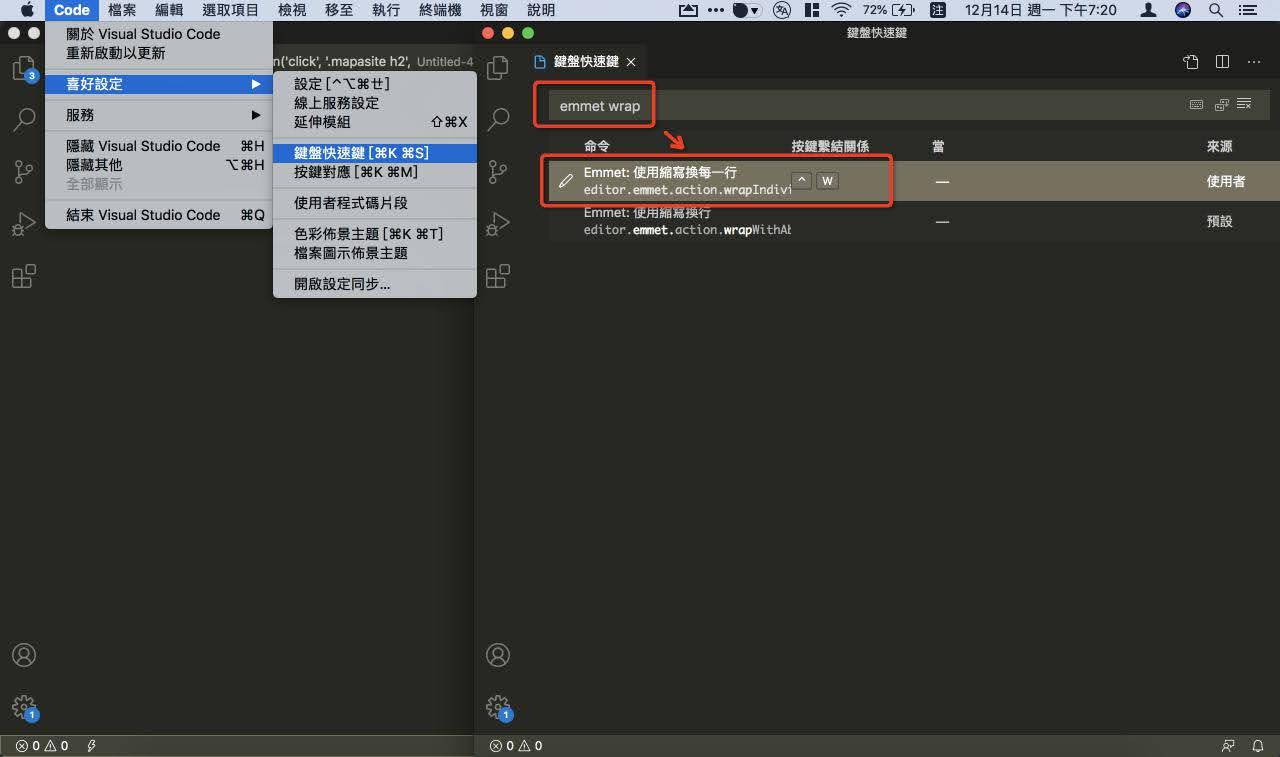
VS Code 設定方法
他的設定方式就比較簡單了(中文化可參考底下的相關資料)
喜好設定→鍵盤快速鍵→搜尋「emmet wrap」→新增「Emmet:使用縮寫換每一行」的熱鍵(不是下面使用縮寫換行那個)
新增熱鍵的時候會直接跟你的鍵盤對應,直接按你想要的按鍵就好,不用跟Sublime Text一樣要手打,滿方便的。
相關資料
EmmetEmmet Cheat Sheet(簡碼教學)
VS Code 的中文 (繁體) 語言套件
我是鐵,以上就是這篇文章的設定教學啦!







沒有留言:
張貼留言